Design Beautiful Pages Without Any Coding
Want a professional course page, an engaging homepage, or a polished contact section? With BuilderX, Lectful’s intuitive drag-and-drop editor, you can create and customize pages effortlessly—no design experience needed.
Let’s explore how to make your pages stand out.
Getting Started with BuilderX
1. Access the Page Editor
-
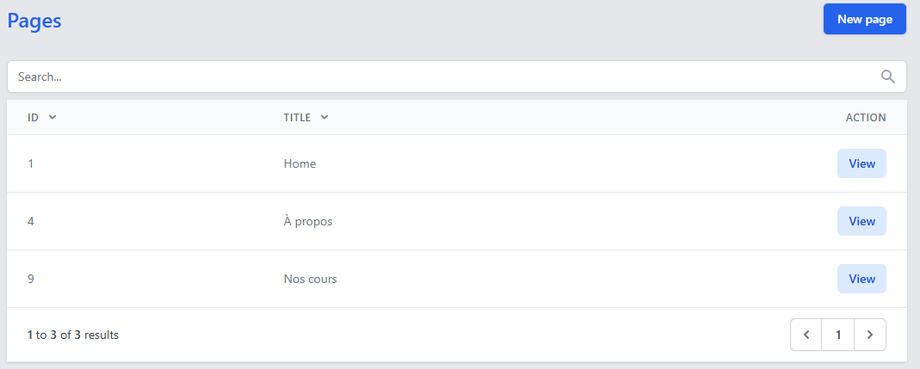
Go to Admin Dashboard > Settings > Pages
-
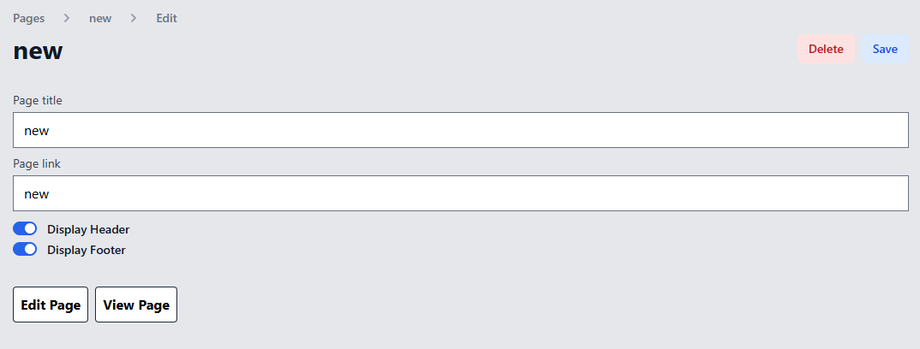
Select your page and click "View" > "Edit Page"
-
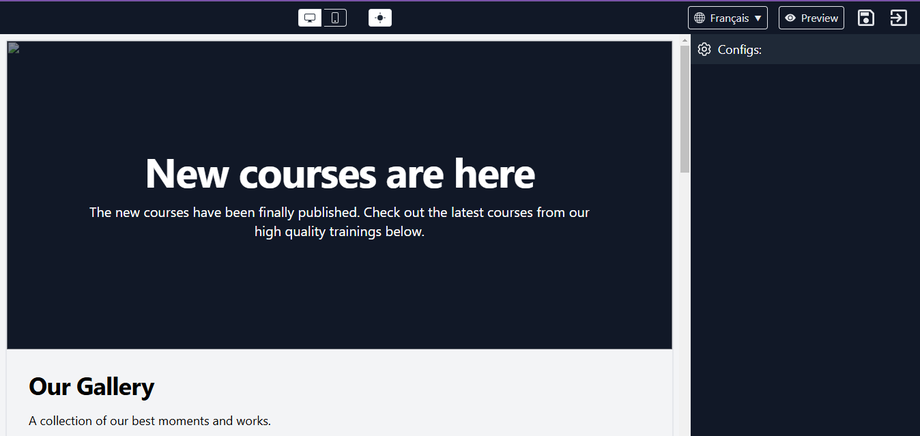
You’ll now see BuilderX, your page-building workspace.
Understanding Widgets (Your Page Building Blocks)
Every page is made up of widgets—pre-designed sections you can customize.
Types of Widgets Available:
Customizing Your Widgets
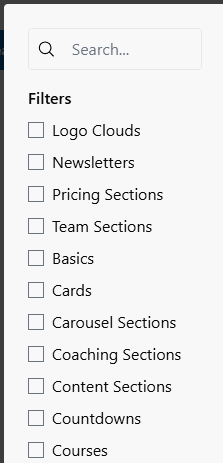
1. Adding a New Widget
-
Click "Add Section" at the bottom of the page
-
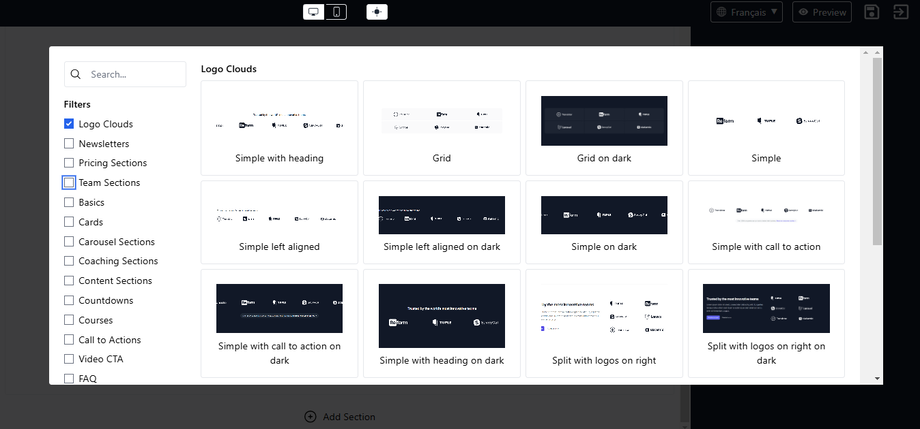
Browse widget categories (e.g., "Hero," "Text," "Buttons")
-
Select a widget out of wide selection of options.
2. Editing Widgets
Each widget have that bar of icons for modifications and customization that shows up when you click on the widget
For modification you have to click on that icon 
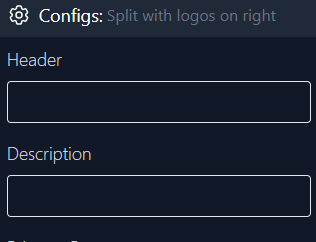
Once placed, you can modify:
-
Text content
-
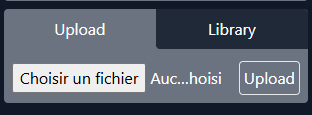
Images (Upload your own or use stock images)
-
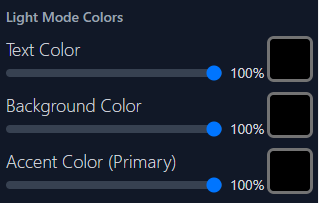
Colors (Background, text, buttons)
-
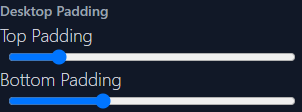
Spacing (Paddings for a clean layout)
-
Links (Add URLs to buttons or images)
3. Rearranging & Deleting Widgets
-
Drag and drop to reorder sections by cliking on that icon
-
Delete unnecessary widgets to keep the page clean by clicking on that icon
Previewing & Saving Your Work
-
Save frequently to avoid losing changes
-
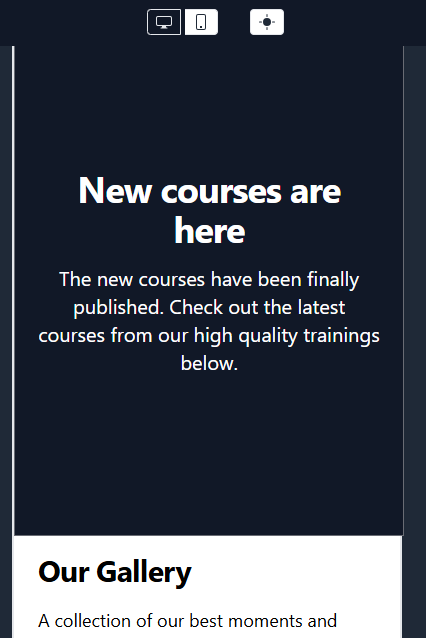
Use Preview to see how the page looks to visitors
-
Check the mobile view to ensure responsiveness by clicking on the mobile icon
Best Practices for Great-Looking Pages
✔ Keep it simple – Avoid overcrowding with too many elements
✔ Use high-resolution images – Blurry visuals reduce credibility
✔ Test all links & buttons – Ensure they lead to the right place