Tailor Your Platform's Look and Functionality
Accessing Platform Settings
-
Go to Admin Dashboard > Settings
-
Navigate between:
-
General Settings (Languages)
-
Theme Settings (Branding & appearance)
-
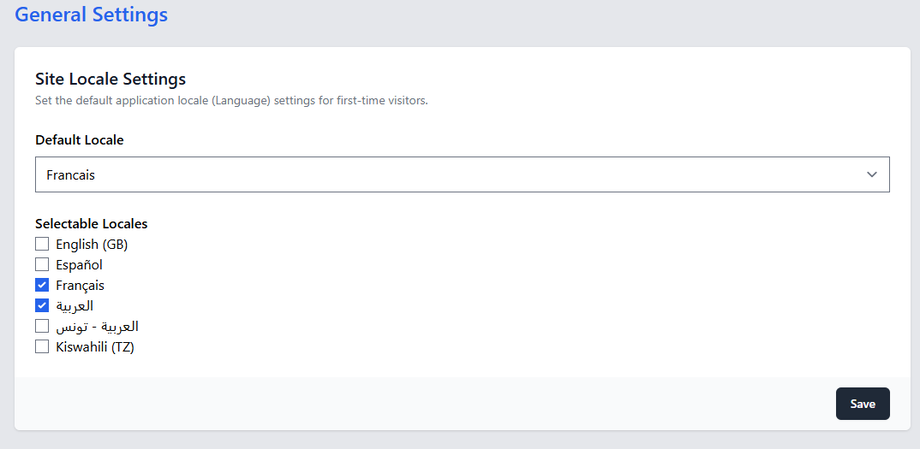
1. General Settings: Language Configuration
Setting Available Languages
-
In General Settings, find Language Options
-
Select from available languages:
-
English
-
French
-
Arabic
- Tunisian Arabic
-
Spanish
-
Swahili
-
-
Choose your default language
Language Display Options
-
Show language selector in header:
-
Enable/disable the dropdown language switcher
-
-
Browser language detection:
-
Automatically redirect users based on their browser language
-
2. Theme Settings: Branding & Appearance
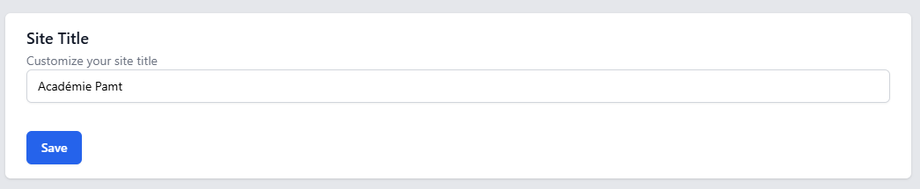
Basic Branding
-
Site Title: Your platform's name (appears in browser tabs)
-
Logo Upload:
-
Separate logos for light and dark mode.
-
-
Favicon: Browser tab icon
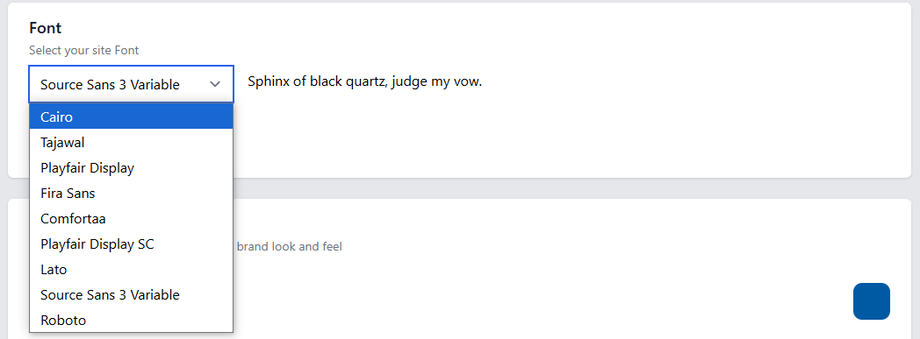
Design System
Font Selection:
-
-
Choose from our web-safe fonts
-
Applies to all text
-
Brand Colors:
-
-
Primary color
-
Secondary color (accents)
- You can always customize widgets' colors in BuilderX
-
Header Options
-
Toggle language selector visibility
-
Toggle authentification buttons visiblity
Implementation Notes
How Settings Interact with BuilderX
-
Theme settings provide defaults that can be overridden in BuilderX
-
Changes apply globally unless customized at page/widget level
Best Practices
✔ Test all languages after enabling
✔ Optimize logos for both color schemes
✔ Use web-safe fonts for performance
✔ Document color codes for consistency