Reach a Global Audience with Localized Content
Accessing Multilingual Page Settings
-
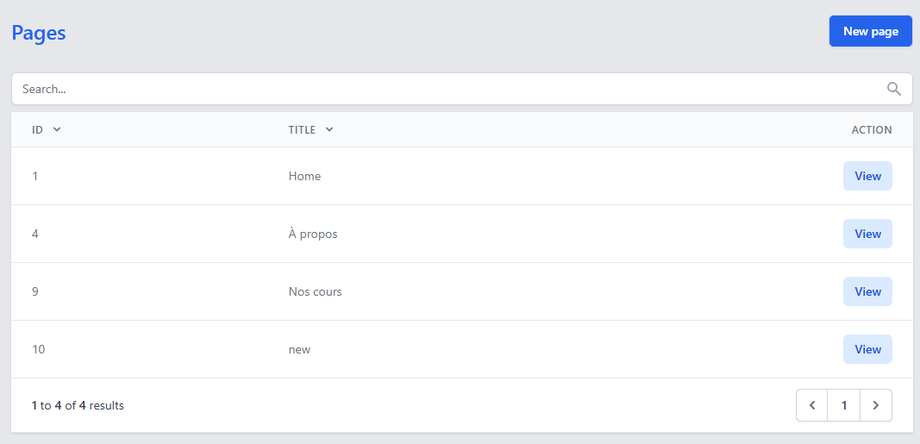
Go to Admin Dashboard > Pages
-
Select your page and click "View" > "Edit Page"
-
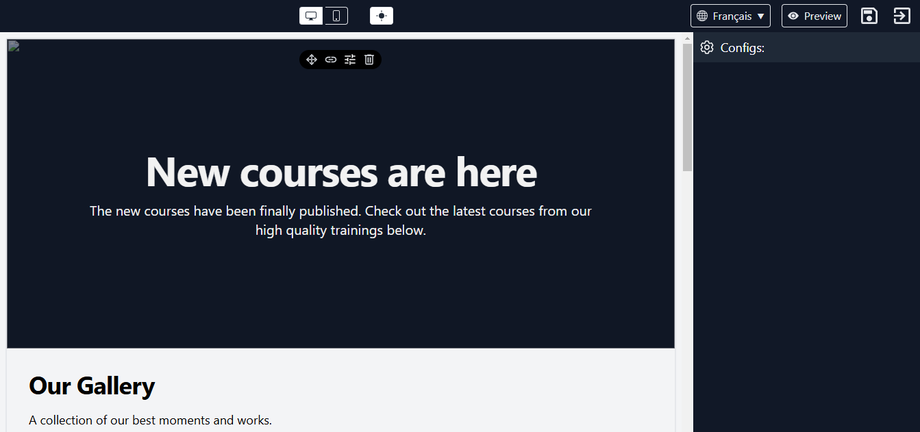
You'll enter BuilderX - your page customization workspace
Creating Multilingual Page Versions
1. Language Selection
-
In BuilderX's top toolbar, locate the language dropdown
-
Select from your platform's enabled languages:
-
English
-
French
-
Arabic
-
Spanish
-
Swahili
-
2. Translation Workflow
-
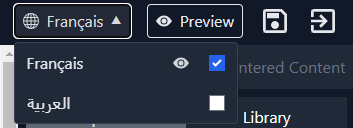
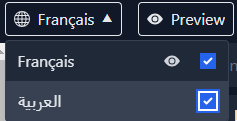
Check the language tick - it must be ON (blue) so that the version of the page in that language exists
-
If toggle is OFF: This language version doesn't exist yet
-
Customize content specifically for this language. To see how customization works you can check the article related to BuilderX
-
Save frequently as you work
Customizing for Dark/Light Mode
1. Theme Mode Switching
-
Find the dark/light mode toggle in the top toolbar
-
Light mode: Default version (edits affect light theme users)
-
Dark mode: Alternative version (edits affect dark theme users)
2. Design Considerations
-
When editing in dark mode:
-
Adjust text colors for better contrast
-
Use darker background elements
-
Preview images in both modes
-
-
When editing in light mode:
-
Ensure readability with standard contrasts
-
Test color combinations
-
Best Practices
For Multilingual Pages:
✔ Maintain consistent layouts across languages
✔ Localize images/text when culturally appropriate
✔ Double-check right-to-left (RTL) formatting for Arabic
✔ Keep SEO meta tags translated and optimized
For Dark/Light Mode:
✔ Test both versions before publishing
✔ Use system-aware colors (avoid pure black/white)
✔ Check image visibility in both modes